Add The Css To Blogger
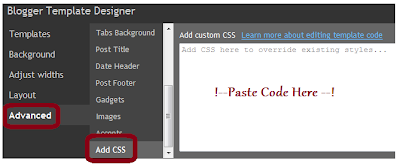
Step 1. Copy the Css code below for the Bullet Image you want to use from below.On Blogger you add it via the template designer by going to Design > Template Designer > Advanced > Add Css as shown below, remember to click apply to blog to save.

Use Your Own Image - Replace IMAGE-URL-HERE with an image around 12x12px.
Ready To Use Images - These have the image shown already included.
Green Tic Bullet 1

Green Tick Bullet 2.

Maroon Arrow Bullet Point

Flower Bullet Point

Orange Double Arrow Bullet Point

Yellow Tick Bullet Point

Blue Plus Bullet point

Orange Dimond Bullet Point

Double Bullet Point

Simple Circle Bullet Point

Thats the Css, We now have to add a class to the lists we want to use images on.
When you create an unordered list this is the code you use (After listing,go to Html version of your blog post and find similar code.
We simply add class='imglist' to the ul tag like this :


No comments:
Post a Comment